框架介绍
简介
OFA后台系统是一款基于 Vue(2.x) + Ant Design of Vue 实现的web前端框架,采用前后端分离方案,支持前端页面代码和后端功能代码一键生成,用于开发企业级后台产品。
特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Vue 组件。
- 代码生成器、表单设计器。
技术栈
- 【基础框架】Vue (v2.6.10)
- 【核心插件】Vue Router、Vuex
- 【UI组件库】Ant Design of Vue (v1.3.17)
- 【数据可视化图表】AntV (v0.10.2)
- 【构建工具】Vue CLI (v3.12.0)
- 【开发服务器】Node (v10.6.0)
- 【数据模拟服务器】mockjs (v1.0.1)
- 【代码检查】Eslint (5.16.0)
- 【打包工具】Webpack (v4.16.1)
- 【包管理器】npm or yarn (v1.19.0)
- 【部署工具】Jenkins
- 【部署服务器】Nginx
支持环境
- 现代浏览器和 IE9 及以上(需要 polyfills)。
版本
- 稳定版 v1.0.0
系统截图
-
登录页:

-
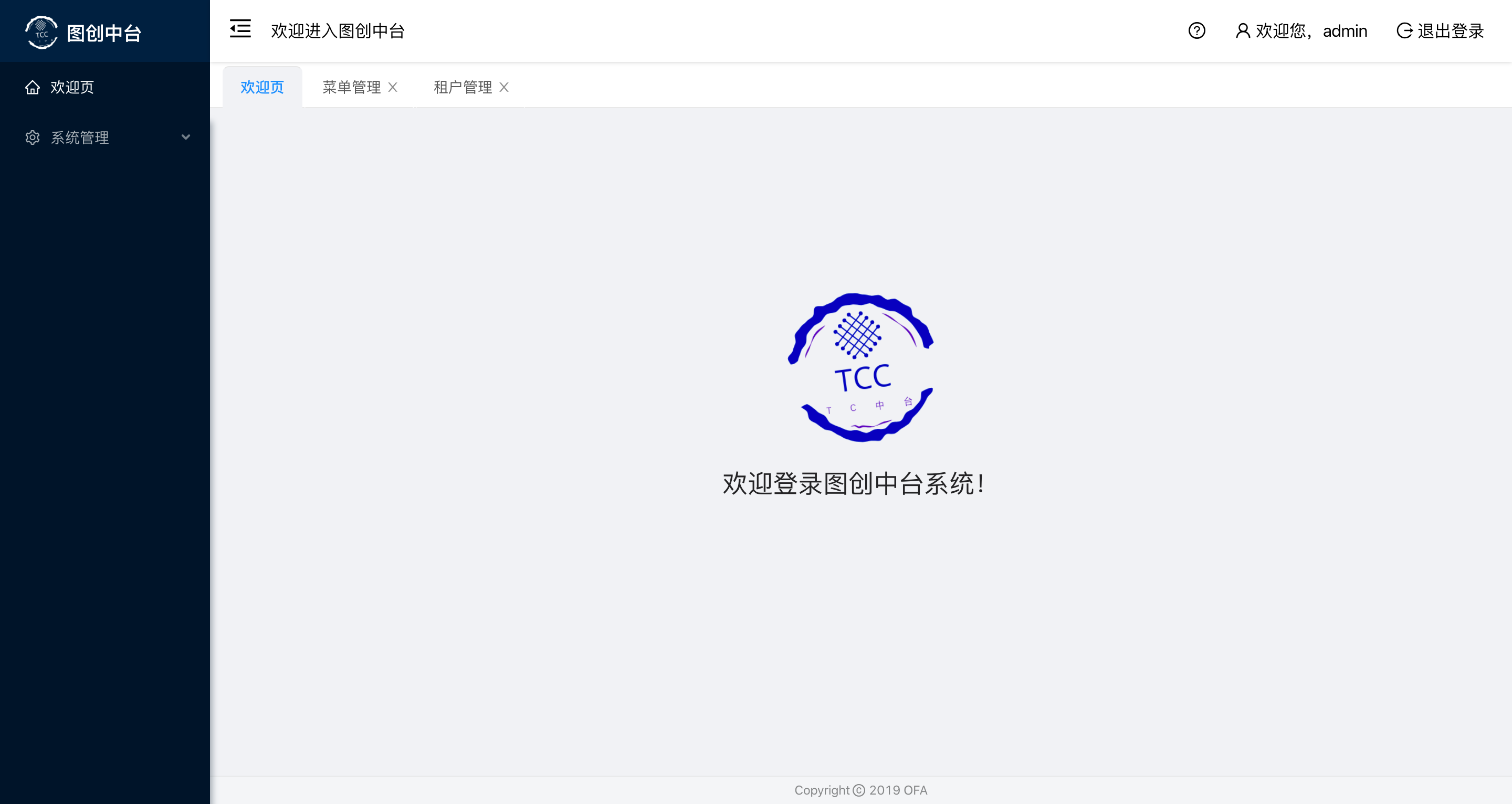
欢迎页:

-
菜单管理:

-
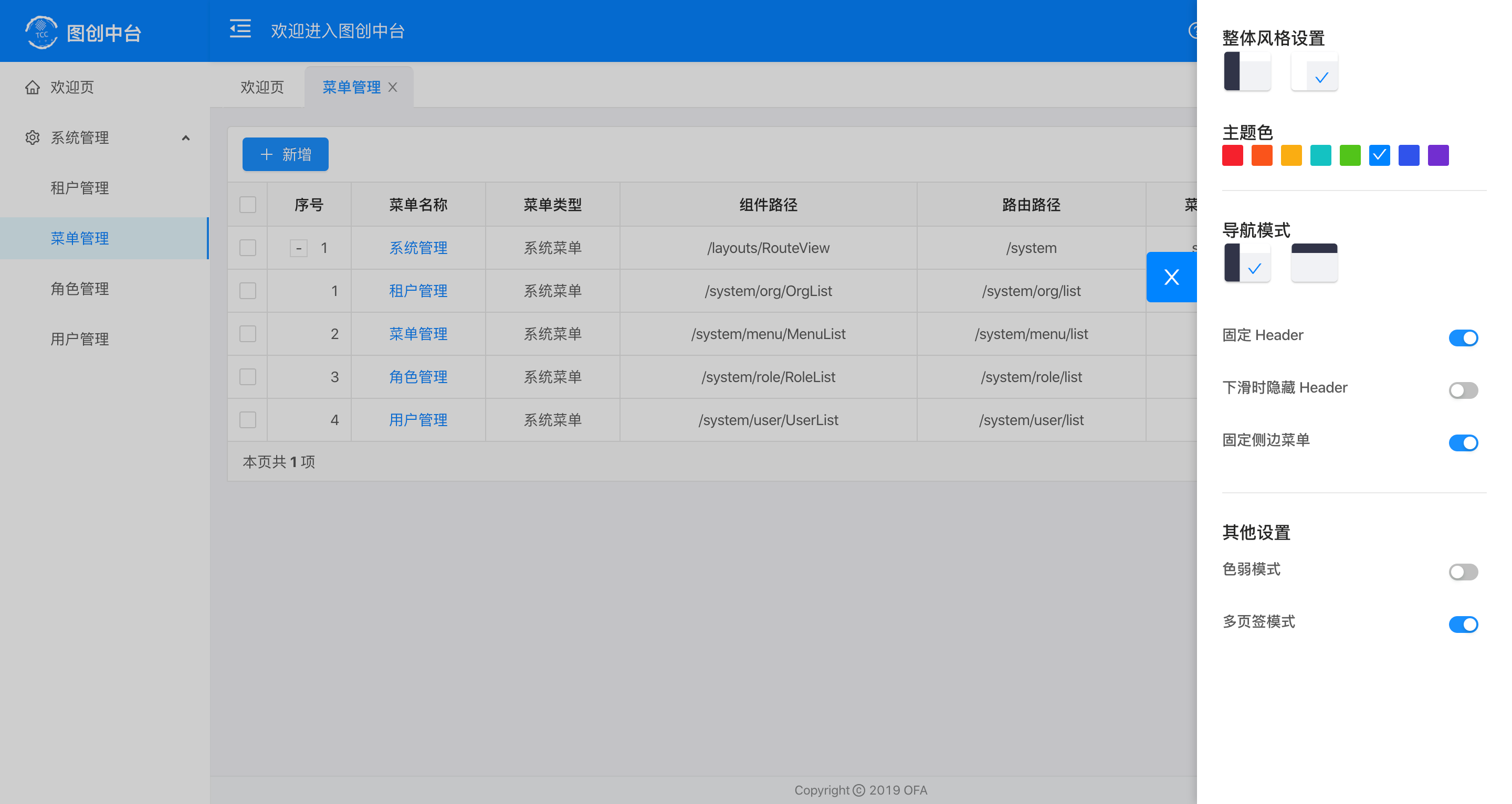
主题设置: