C端UI组件库
前言
设计规范是适用于人机交互界面设计师,用户体验设计师,前端技术工程师,发布人,支持人员以及运维编辑人员参考,贯穿以用户为中心的设计指导方向,根据界面的特点统一的规范,以达到提升用户体验,控制产品设计质量,提高效率的目的。
WEB端c端组件应用于UI设计师,通过规范UI组件找寻在c端用户定制化中如何更快更好出图,即将产品界面分解成更简单,更基本的细小部分,奠定一定设计基础。
如,简单的标题组件,经过分解,也仅仅只是多种可复用样式的集合而已。
规范输出
界面配色
- 配色要求:主色调+次主色调+辅色;
- 要统一色调,颜色的使用要正确:如文化馆多使用红色、黄色,图书馆使用蓝色
- 界面配色要有对比,在浅色背景上使用深色文字,深色背景上使用浅色文字;
- 同一页面,不宜采用3种以上颜色;
- 链接应该有3种颜色:未点击,点击中,点击后。
web设计的标准
宽度
如果是1280的分辨率,网页设置成1258的会安全一些,正文宽度调整为980px,涉及到有背景图案的专题页时,宽度可设置成1440px,正文宽度调整为980px。
颜色
设计时请使用256web安全色,在photoshop新建文件中最好选择RGB/8位,因为其他模式的色域很宽,颜色范围很广,在不同显示屏失色现象较为严重些。活动专题可根据需求进行调整。
字体
-
字体大小
网页正文一律采用宋体12号(12px)字体,标题采用黑体/微软雅黑/思源/可定义,建议使用12号+14号的混合搭配,英文字体从9px开始就能清晰显示;12px是应用于网页的最小字体,适用于非突出性的日期,版权等注释性内容;14px 则适用于非突出性的普通正文内容;16px、18px、20px、26px或者30px 适用于突出性的标题内容。注意都是偶数原则,奇数像素会出毛边! -
字体间距
1.相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
2.行间距:推荐以字体大小的1.5—2倍作为参考;
3.段间距:推荐以字体大小的2—2.5倍作为参考。例如,当选用14px 的字体时,行间距:21—28px;段间距:28px—35px -
文字对齐
表单字段名左对齐,或者中线对齐。
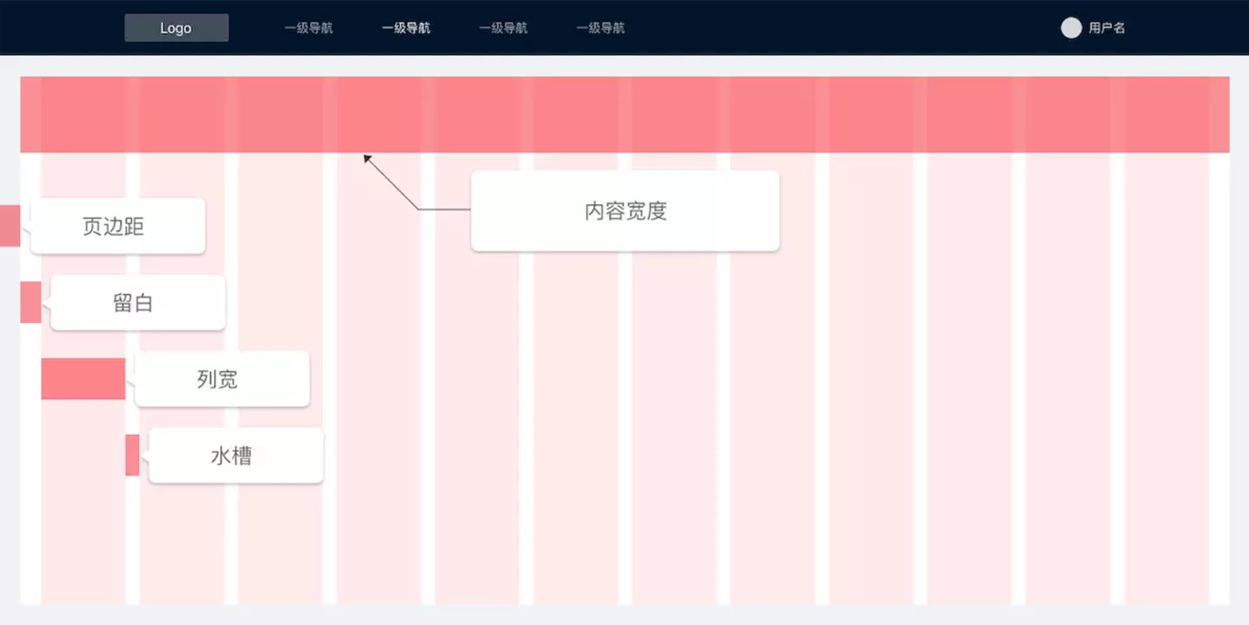
栅格
栏目间距8px-10px;产品宽度160px产品间距30px-40px(PS:间距40px应用于二级类目,间距30px应用于三级类目)